Introducción
- Blog dinámico
El blog está estructurado de manera que admite entradas en distintas secciones, a diferencia de los blogs comunes que sólo admiten entradas en la sección principal. Esto es lo que nos permitirá que todos los grupos de un mismo Eje publiquen sus trabajos en un mismo blog, pero cada uno en su sección correspondiente.
WordPress 3.6 > Lo último de lo último
Este blog se basa en la última versión de WordPress, lo más actualizado en tecnología de blogs.
RWD > Computadora, Teléfono, Tablet
Un dato interesante es que cumple con el estándar RWD –Responsive Web Design-, lo cual significa que el diseño de este blog se adapta inteligentemente a las pantallas de computadoras, tabletas y teléfonos inteligentes. Los animamos a probarlo.
Twenty Thirteen > Auto diseño
Usaremos el tema de WordPress “Twenty Thirteen”, que tiene la particularidad de “auto-diseñarse”. Esto significa que el diseño cambia a medida que subimos distintos tipos de entradas como, por ejemplo, un video o una cita.
Descripción del Blog
- Título y Descripción
En la parte superior encontramos el título y la descripción del blog junto con una imagen que lo diferencia.
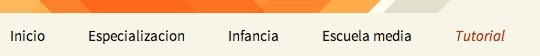
- Barra de navegación
La barra de navegación es la herramienta por excelencia para recorrer este blog. En el extremo izquierdo del menú encontrarán Inicio, opción donde se da la bienvenida al blog. Cuenta con un sub-menú con enlaces a los otros dos blogs de la Especialización en Currículum.
El menú que se despliega en el extremo derecho de la barra, cuyo nombre es Tutorial, es el que están leyendo en este momento. Cuenta con un sub-menú de Ejemplos, en el cual se pueden apreciar los distintos tipos de entradas y qué aspecto podemos esperar que tengan.
En el extremo izquierdo, se encuentra el campo Buscar, ilustrado con un ícono de lupa, para realizar búsquedas de términos dentro del mismo blog.
Las opciones que están entre Inicio y Tutorial, corresponden a los temas de Infancia y Escuela media. Para optimizar el espacio se redujo el nombre de los temas, que a continuación se enumeran junto con el nombre completo.
- Infancia: Comienzo de la escolarización de la infancia.
- Escuela media: Escuela media y formatos escolares.
Es importante que recuerden cuál es el nombre reducido de su tema para poder encontrarlo rápidamente en la barra de navegación del blog. Más adelante en el tutorial aprenderán cómo se suben entradas para cada tema.
- Barra Lateral
La barra lateral contiene información que ayuda a ver la actividad del blog: los comentarios recientes y la nube de etiquetas.
- Sección Inferior
La sección inferior contiene información secundaria: un Calendario con los días en los que se hicieron entradas, un Archivo mensual y el Meta, que es el menú para acceder al blog.
Cómo acceder
- Primer acceso
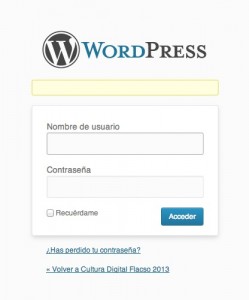
Para acceder por primera vez simplemente ir hasta la opción Acceder del menú Meta en la sección inferior. Alternativamente se puede visitar este enlace. Deberán usar su nombre de usuario y contraseña de FLACSO.
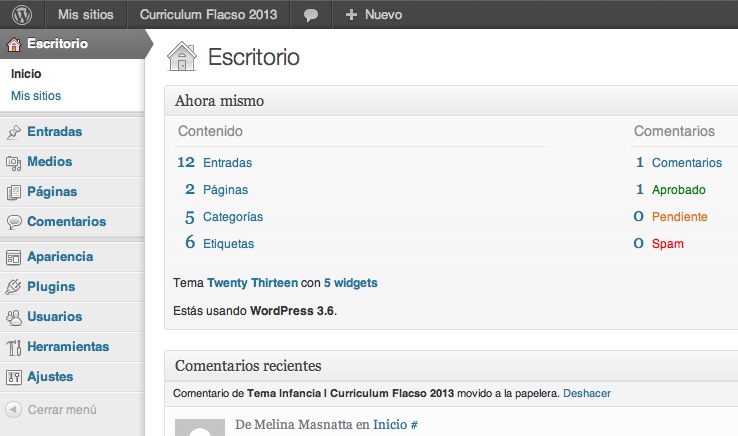
Si la validación de los datos ha sido exitosa, se accede al Escritorio del blog, lugar desde el cual podrán publicar las nuevas entradas correspondientes a su categoría.
Cómo publicar entradas
- Usuario Autor: ¿qué significa?
Un usuario Autor en WordPress es aquel que puede escribir nuevas entradas (de cualquier tipo), sin necesidad de que éstas sean aprobadas por un moderador. Este tipo de usuario puede escribir/ modificar y borrar sus propias entradas y archivos.
- Nueva Entrada
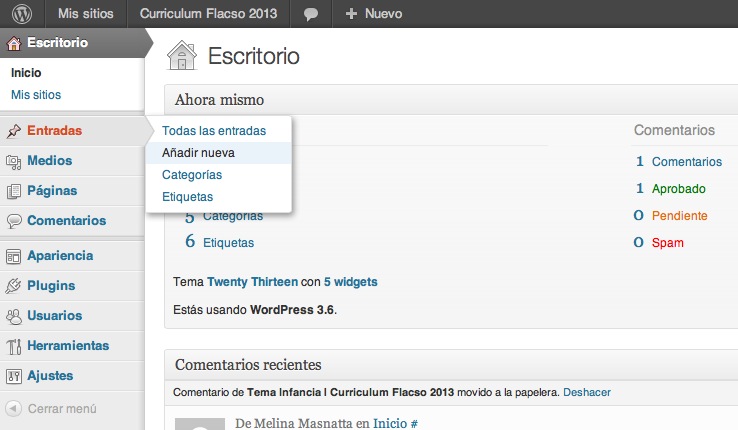
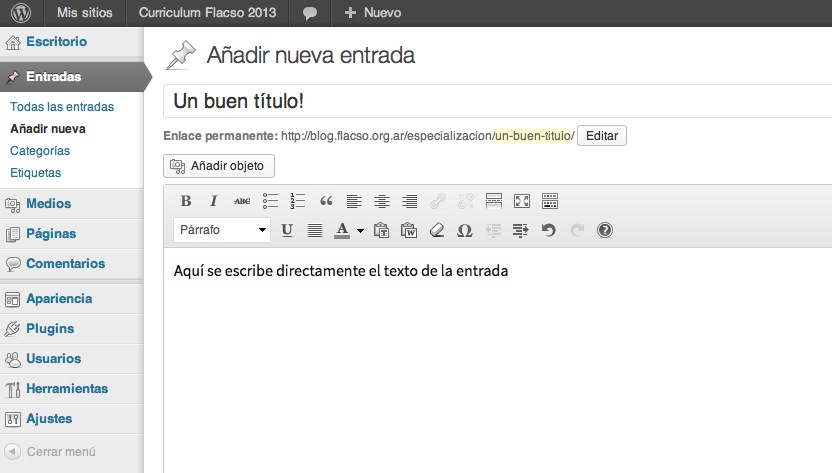
Una vez que estamos en el Escritorio del Blog, para publicar una nueva entrada se puede hacer click en la sección Entradas, Añadir nueva.
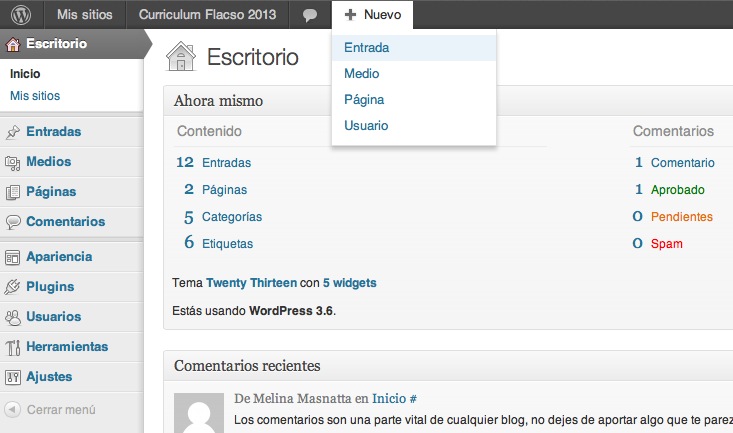
Alternativamente se puede hacer un click en el botón Nuevo de la barra superior y luego seleccionar la opción Entrada.
Vas a encontrar como primer campo a rellenar, el título de la entrada, y luego, el campo para escribir el contenido de la misma.
- Cómo añadir multimedia
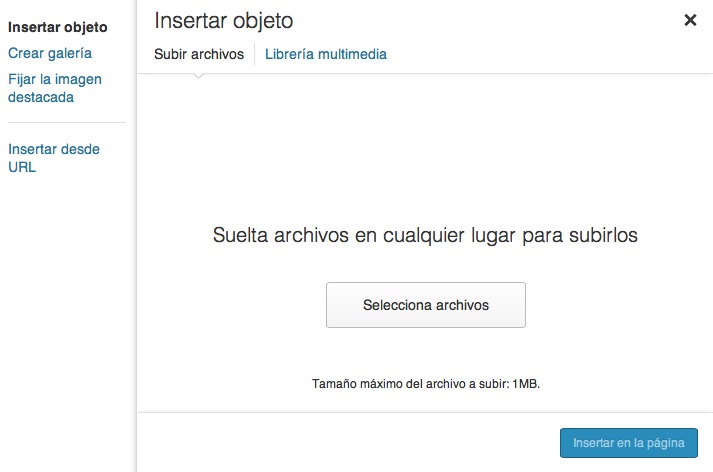
Para añadir una imagen, o una galería, o un video, o un archivo de audio dentro de la entrada, deberán hacer un click en la opción Añadir objeto, en la parte superior de donde se escribe el texto de la entrada. Se abrirá una nueva ventana.
Esta ventana se llama Insertar Objeto, y lo primero que debemos hacer es decidirnos por alguna de las opciones de la izquierda. Éstas son:
- Insertar objeto: para subir una única imagen. Ver ejemplo
- Crear Galería: para armar una galería con varias imágenes. Ver ejemplo
- Fijar la imagen destacada: para subir una imagen quede destacada en la entrada. Ver ejemplo
- Insertar desde URL: Para subir una imagen, audio o video desde una dirección de un sitio web. Debe ser la dirección exacta de la imagen. Método no recomendado.
Para cada una de las opciones haremos click en la opción Subir archivos a la derecha y luego otro click en el botón Selecciona archivos, para buscar dentro de nuestra computadora. Alternativamente se puede arrastrar y soltar un archivo hacia esa área.
IMPORTANTE: Cada archivo deberá ser menor a 1MB. Una vez elegido el archivo, habrá que hacer click en el botón “Insertar en entrada”, y volveremos a la página anterior.
IMPORTANTE: Para añadir videos desde Youtube o Vimeo no hace falta hacer nada de esto. Simplemente pegar el enlace del video en el cuerpo de la entrada, y ¡listo!
Antes de publicar
Antes de publicar, deberán recorrer las opciones en el margen derecho del Escritorio, para asegurarse que hayan completado todos los atributos obligatorios de una nueva entrada:
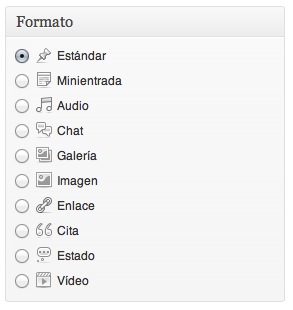
- Un tipo de Formato:
Estándar, Minientrada, Audio, Chat, Galería, Imagen, Enlace, Cita, Estado, Video.
Se recomienda abiertamente ver los ejemplos de cada uno de ellos.
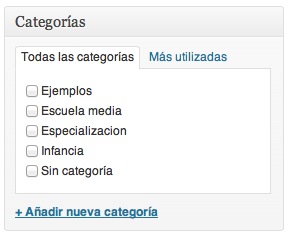
- Una de las Categorías: esto es vital para que la entrada aparezca en la sección correspondiente a su tema. Si el tema por el que optaron es “Infancia”, deberán elegir la categoría Infancia correspondiente para todas las entradas que hagan en el blog.
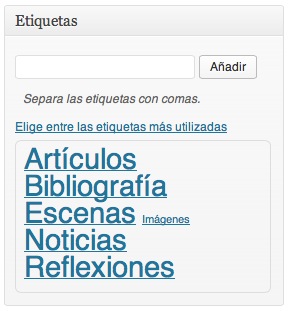
- Etiquetas: las etiquetas corresponden a las consignas de los trabajos, de acuerdo al siguiente esquema:
Imágenes – Corresponde a las consignas 1, 2 y 3
Escenas – Corresponde a la consigna 4
Reflexiones – Corresponde a la consigna 5
Artículos – Corresponde a la consigna 6
Bibliografia – Bibliografía ampliatoria
Noticias – Noticias de interés
Cada nueva entrada debe tener la etiqueta correspondiente, es decir, si están subiendo la entrada correspondiente a la Consigna 4, la etiqueta deberá ser Escenas. Si es una noticia de interés, la etiqueta será Noticias.
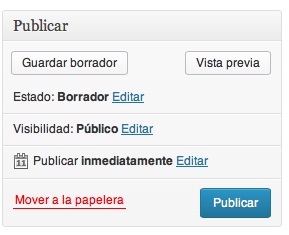
- Panel Publicar
Una vez definidos el contenido y los atributos obligatorios de la entrada, ya es hora de usar el panel Publicar, que nos permitirá publicar la entrada. Las opciones son:
- Guardar borrador: para seguir trabajando luego en una entrada
- Vista previa: nos permite ver como quedará la entrada, pero sin publicarla
- Publicar: Un botón azul destacado, que publica la entrada.
¿Falta Algo? ¡Sí! No olviden todos los ítems que describimos más arriba para publicar una entrada de manera exitosa. Los ayudamos a recordarlos: Título, Contenido (texto y si necesario una imagen o un video), un tipo de Formato, una Categoría y las Etiquetas. Cualquiera que falte reduciría la funcionalidad y exposición de sus entradas.
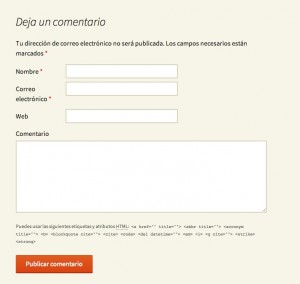
Comentarios
Los comentarios son una parte vital de cualquier blog, no dejen de aportar algo que les parezca útil con este método. Una vez que hayan accedido, sus comentarios quedarán asociados a su usuario de FLACSO.
Ejemplos
Para cada tipos de entrada, el tema “Twenty Thirteen” implementa distintos diseños. Recuerden que tienen una página que agrupa los ejemplos para mayor orientación.